Label的作用以及使用方法
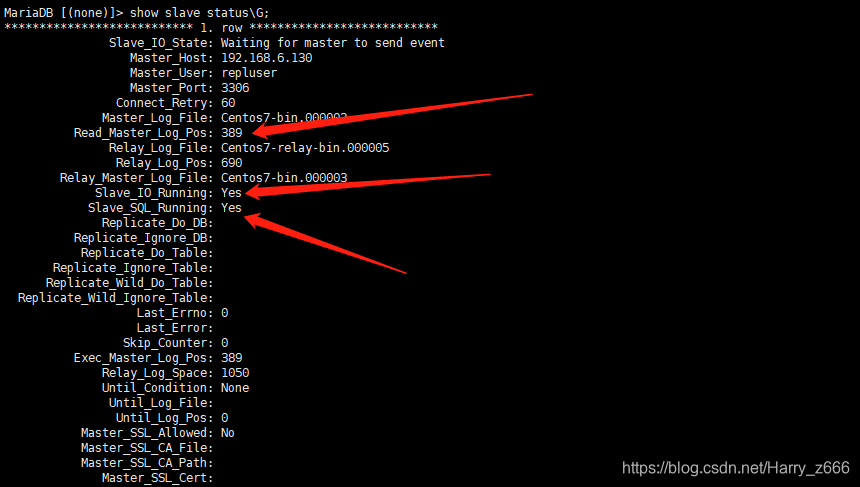
label标签:当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
如上图所示,当点击label标签即男生女生名字时,input框会自动获取焦点,方便了鼠标的操作
<form>
<label for="male">男生</label>
<input type="radio" name="sex" id="male" />
<label for="female">女生</label>
<input type="radio" name="sex" id="female" />
<label for="name">我的名字</label>
<input type="text" name="name" id="name" />
</form>此时要注意label的for属性对应的是input的Id.
HTML5的form如何关闭自动完成功能?
1.设置Form元素的autocomplete为“off”来关闭自动完成功能,若要开启则设为on
<form name="formOne" autocomplete="off"></form> 2.设置input输入框的autocomplete为“off”来关闭自动完成功能,若要开启则设为on
<input type="password" autocomplete="off" name="password">趣事
今天听到一段话,它说:
不管活成什么样子,都不要把责任推给别人,一切喜怒哀乐都是自已造成,生命是一种回声。把最好的给予别人,就会从别人那里获得最好的;帮助的人越多,得到也就越多。反之,越是吝啬,就越是一无所有。多点淡然,少点虚荣,活得才真实自在。